Chào các bạn, trong thời gian rãnh rỗi, mình có tập tành chỉnh sửa template cho Blogger. Nay xin phép giới thiệu đến mọi người template VTrick – Create Blogger Template. Template này được mình lấy cảm hứng từ CSS-Trick, thuộc thể loại template cá nhân. Template được phát hành miễn phí tại Vietrick.

Phiên bản mới nhất được phát hành v1.9.0
Giới thiệu
Giới thiệu sơ lược về template blogger VTrick: nhanh, gọn, nhẹ và mượt. Template được thiết kế lại dựa trên sườn của template Colorify LiteSpot bản free. Mình có tối ưu hóa lại một số thứ cho phù hợp.
Highlights:
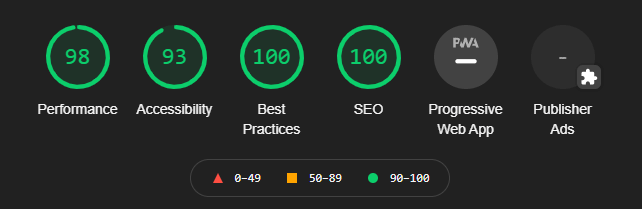
- Fast loading time: fully load in 1.x seconds
- Auto Table of Contents
- Fake Post rating 🌟
- Multiple ADS positions
- Floating Call to Action buttons 📞
- Support multiple comment system
- 100% responsive
- SEO Optimized
- Easy customization

Có gì mới ?
Ở bản nâng cấp v1.8.26, mình đã cập nhật thêm một số tính năng:
- Multiple ADS position
- Featured Image ratio 16:9
- Threaded comment system
- Advanced preload
- Dark Mode
- Homepage Ticker news
- Fake Post Rating
- Floating CTA buttons
- Mega menu
- AJAX widget blocks
- Reading time
Một số tính năng khả được cải thiện hiệu suất. Chi tiết mời xem changelog.
Tính năng
Một số tính năng của template như sau:
| Tính năng | Hỗ trợ |
|---|---|
| 100% Responsive | ✔ |
| Dark Mode | ✔ |
| Advanced Preload | ✔ |
| Floating Call To Action button | ✔ |
| Fake Post Rating | ✔ |
| Left sidebar | ❌ |
| Boxed Mode | ❌ |
| Advanced Featured Post | ✔ |
| Trending Posts | ✔ |
| Table of Contents | ✔ |
| Responsive YouTube Videos | ✔ |
| Embed Video and Image in Comments Via Links. | ✔ |
| Facebook comments | ✔ |
| Disqus comments | ✔ |
| Footer Menu | ✔ |
| Fast Loaded | ✔ |
| SEO Optimized | ✔ |
| Fully Customizable Background, Widths, Colors and Fonts | ✔ |
| Sidebar ADS | ✔ |
| Header ADS | ✔ |
| Footer ADS | ✔ |
| Post ADS | ✔ |
| Cookie Consent | ✔ |
Dark Mode
Các template hiện nay đều hỗ trợ Dark Mode cả rồi và VTrick cũng vậy.
Hệ thống phân cấp bình luận mới
Hệ thống bình luận cũ hơi chán nên mình quyết định nâng cấp nho nhỏ. Hy vọng các bạn sẽ thích.
Fake Post Rating
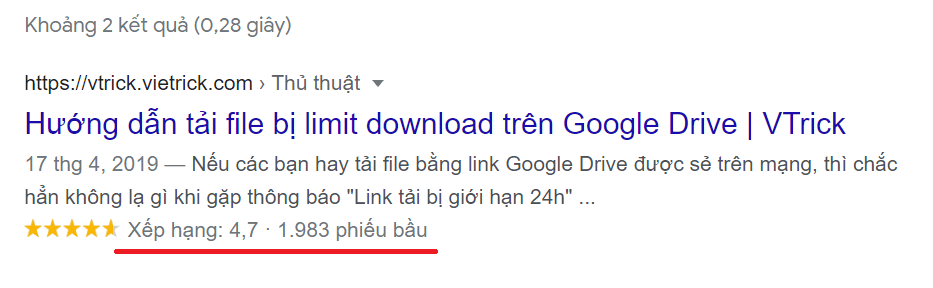
Sau khi public template từ những bản đầu tiên, có rất nhiều bạn hỏi cách thêm phần đánh giá 5 ⭐ cho Blogger. Nhận thấy nhu cầu này khá lớn và là một tính năng cần thiết nên mình đã tích hợp sẵn vào template VTrick.

Vậy tại sao lại là hàng “pha-ke” mà không phải hàng real?
Thật ra thì vấn đề này rất đơn giản, căn cứ vào nhu cầu thực tế thì mọi người tích hợp Posting Rating nhằm phục vụ rich result của Google. Thể hiện bài viết của bạn được đánh giá 5⭐. Tuy nhiên nếu có thằng ất ơ nào đó vào chơi xấu toàn vote 1 sao thì mất vui. Vậy nên tính năng “pha-ke” này ra đời để bạn toàn quyền kiểm soát post rating trên blog của mình.
Về cách thêm phần đánh giá 5 sao hàng “real” cho Blogger thì trên mạng đã có rất nhiều hướng dẫn rồi. Bạn nào có nhu cầu có thể tự tìm hiểu nhé.
Tính năng Fake Post Rating hiện được thiết lập đánh giá điểm tự động từ 4.5⭐ trở lên. Tuy nhiên, các bạn có thể tự thiết lập điểm đánh giá cho bài viết qua 2 liên kết đính kèm (enclosure links):
- http://ra.post:
0.0->5.0điểm đánh giá trên thang 5 - http://rc.post:
(int)số lượng người đánh giá
Call to Action button
Hiện mình thấy tính năng này là khá hay và các bác gian thương cũng có nhu cầu nên đã tích hợp vào template.
Hiện template hỗ trợ một số mẫu nút CTA:
- Calling
- Messenger
- Telegram
- Zalo
Cú pháp đặt tên liên kết trong CTA section: call, messenger, zalo, telegram, wechat, whatsapp
Ticker news
Tính năng này phù hợp cho blog bạn nào với nội dung rộng.
Advanced preload
Đây là một tính năng khá hay, tăng tốc độ của blog bằng cách tận dụng bộ nhớ đệm của trình duyệt. Khi người dùng thao tác hover vào liên kết bài viết trong blog thì sẽ kích hoạt tính năng này để tải trước nội dung bài viết.
Featured Image ratio
Ghi nhận góp ý của các bạn, mình đã cấu hình tỉ lệ ảnh đại diện bài viết theo tỉ lê: 16:9 . Mình cũng có thử qua với tỉ lệ 16:10 nhưng không phù hợp với template VTrick.
Multiple ADS slot
Hiện template đã bổ sung thêm nhiều vị trí đặt ADS để phục vụ nhu cầu của anh em chơi blogspot.
Demo & Download
Demo
Download
VTrick – Creative Blogger Template v1.9.0
Phiên bản khác:
- VTrick – Creative Blogger Template v1.8.26 Download
- VTrick – Creative Blogger Template v1.5.11: Download
Hướng dẫn cài đặt
Cài đặt
Trước khi tiến hành bất cứ thay đổi nào, hãy chắn chắc rằng bạn đã sao lưu lại dữ liệu của mình.
- Xem hướng dẫn sao lưu và khôi phục Blogger.
Hướng dẫn cài đặt template VTrick
Tải về
Các bạn tải về bản cập nhật mới nhất template VTrick từ Vietrick (v1.8.26). Sau đó giải nén tệp và mở file .xml
Cài đặt template
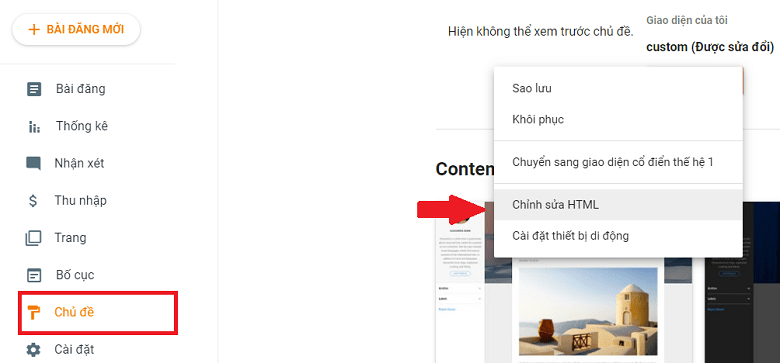
Bạn đăng nhập vào trang quản trị Blogger. Sau đó chuyến đến menu Chủ đề (Theme). Tại menu TÙY CHỈNH (Customize), nhấn nút menu chọn mục Chỉnh sửa HTML.
Hoàn tất và kiểm tra
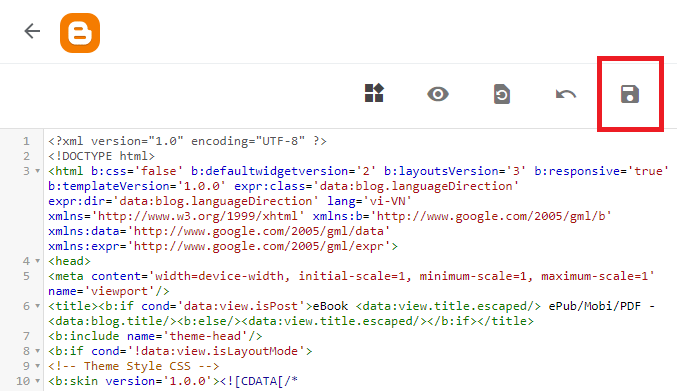
Sau khi cửa số soạn thảo template bằng HTML mở lên, các bạn mở tệp .xml đã tải về ở Bước 1. Sau đó chép toàn bộ nội dung và dán vào trình soạn thảo HTML.
Nhấn lưu lại để hoàn tất.
Hướng dẫn thiết lập
Shortcode
Template VTrick có sử dụng một số shortcode, các bạn có thể tham khảo demo và chi tiết tại:
https://vtrick.vietrick.com/p/post-shortcodes.html
Table of content
Template VTrick hỗ trợ cả 2 chế độ auto/manual TOC. Khi sử dụng tính năng AutoTOC, toàn bộ shortcode manual TOC: <b>{tocify}</b> sẽ tự động được loại bỏ trong bài viết/Page.
Auto Table of Contents
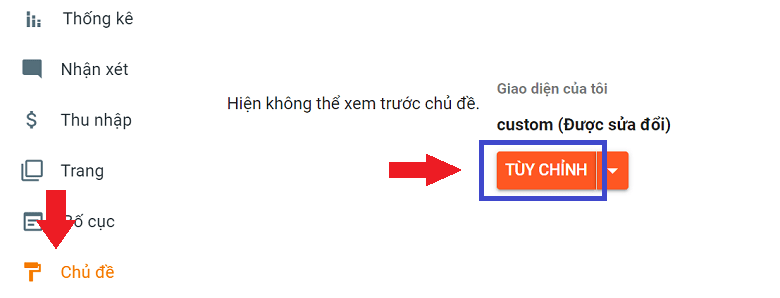
Kể từ bản cập nhật 1.4.14, VTrick đã hỗ trợ tính năng Auto Table of Contents. Để bật/tắt tính năng này, các bạn truy cập vào menu Theme, sau đó nhấn Customize.

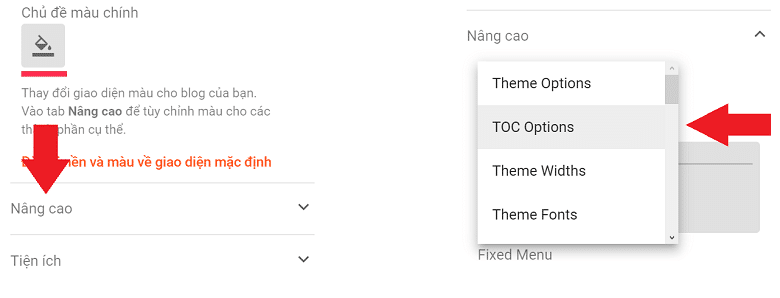
Tại mục Nâng cao, các bạn chọn group TOC options.

Manual Table of Contents
Để sử dụng shortcode TOC. Trong phần nội dung bài viết, các bạn hãy chèn code HTML sau:
<b>{tocify} $title={Table of Contents}</b>Trong đó, nội dung của $title là tên table tùy chỉnh. Nếu chỉ dùng mặc định, bạn chỉ cần: <b>{tocify}</b>
Comment System
Template VTrick hiễn tại hỗ trợ 3 hệ thống comment: blogger, facebook và disqus.
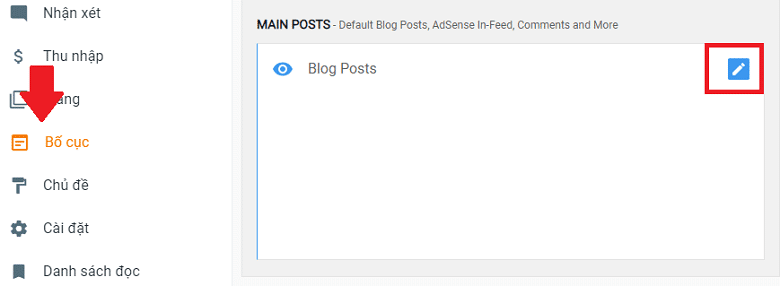
Để thay đổi hệ thống comment, bạn truy cập vào menu Layout, sau đó click chọn edit Blog Post.

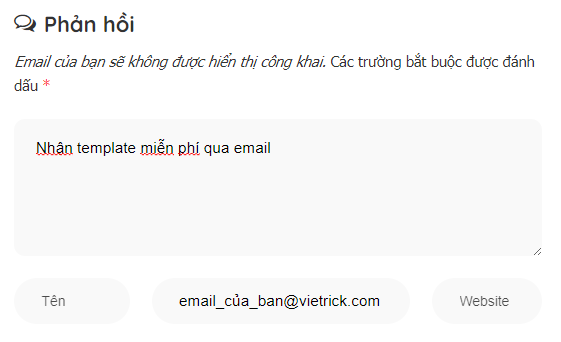
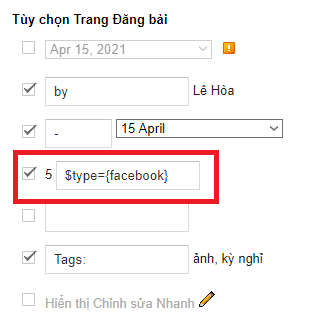
Tiếp trong trong popup hiện lên, các bạn nhập giá trị hệ thống comment cần sử dụng vào ô khoanh màu đỏ bên dưới.

Các giá trị hợp lệ ở đây:
- Blogger:
$type={blogger} - Facebook:
$type={facebook}. Với facebook, các bạn cần cài đặt thêm Facebook SDK theo hướng dẫn dưới. - Disqus:
$type={disqus}, hoặc$type={disqus} $shortname={omegakd}. Nếu dùng shortname, bạn thayomegakdbằng shortname disqus của mình.
Nếu sử dụng Facebook Comment, cần cài đặt thêm Facebook SDK. Các bạn làm theo hướng dẫn sau:
1. Get Facebook SDK
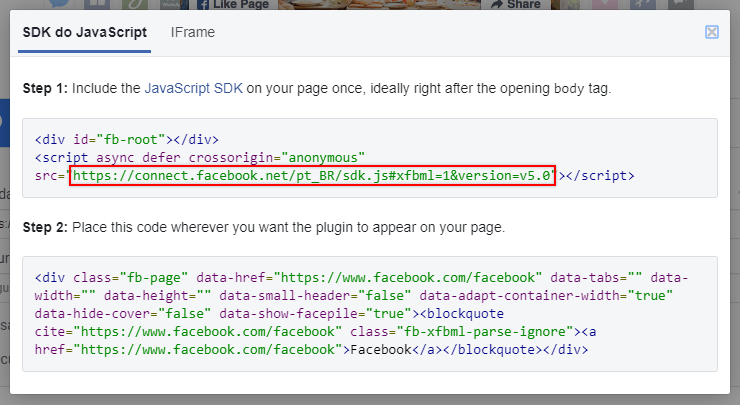
Truy cập trang sau và nhấn Get code để lấy mã. Sau đó sao chép đường dẫn trong hộp thoại hiện lên.
https://developers.facebook.com/docs/plugins/page-plugin/

Đường dẫn FB SDK vi_VN có dạng nhưu sau:
https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v10.0&appId=478543156094708&autoLogAppEvents=12. Cài đặt Facebook SDK
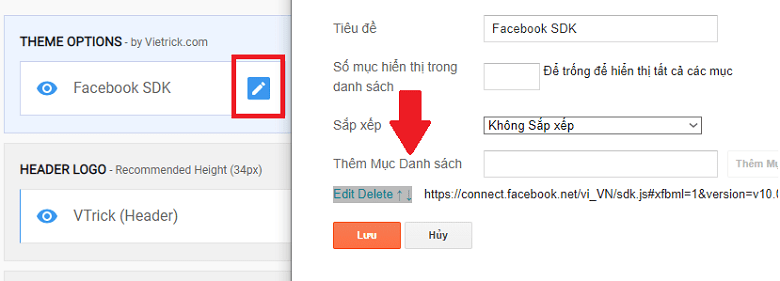
Truy cập vào menu Layout, sau đó click edit Facebook SDK, dán link đã copy ở bước trên vào ô Thêm danh sách, nhấn Thêm Mục và lưu lại.

Gadget blocks
Được thiết kế lại từ trên nền của templateify nên VTrick cơ bản sẽ hỗ trợ các gadget với cú pháp:
{getContent} $results={Number of Results} $label={Your Label} $type={Custom Type}- Number of Results: số lượng bài viết
- Your Label: nhãn bài viết hoặc
recentđể lấy bài mới nhất. - Custom Types: loại Gadget bạn cần dùng:
block,grid,list,video. Với sidebar thì dùngmini
Ví dụ:
{getContent} $results={4} $label={Resource} $type={list}Footer Credit
Template VTrick được tác giả chia sẽ: hoàn toàn miễn phí, full chức năng, không mã hóa. Template có gắn credit bản quyền của tác giả tại chân trang (footer). Nếu các bạn không thích credit thì có thể không sử dụng. (không yêu nhau trả dép anh về 😁)
Nếu yêu dùng template và muốn gỡ credit tại chân trang, vui lòng liên hệ qua fanpage: https://m.me/vietrickdotcom
Nguồn: https://www.vietrick.com/vtrick-creative-blogger-template/
